
Сегодня, учитывая конкуренцию на рынках и количество похожих предложений от разных продавцов, компаниям мало представлять продукт высокого качества: в наши дни требуется привлекать внимание пользователей и отличаться от конкурентов. С этой целью широко используются всплывающие окна и баннеры на сайтах.
Однако не все так просто. Размещая на своем ресурсе pop-up-элементы, следует помнить, что они могут не только положительно сказаться на конверсии и в таком случае работать эффективно, но и, наоборот, вызывать раздражение посетителей, мешать их взаимодействию с сайтом, делать загрузку страницы менее быстрой и доставлять прочие неудобства. Поэтому применять всплывающие баннеры следует со знанием дела и с предварительным тестированием на репрезентативной выборке аудитории. Только в таком случае вы сможете достигнуть желаемого эффекта.
Давайте разберемся, для каких целей можно использовать всплывающие окна себе на пользу.
Во-первых, pop-up-окна могут помочь собрать базу e-mail адресов посетителей сайта, т. е. ваших потенциальных клиентов, на привлечение которых вы тратите рекламные бюджеты. Большинство посетителей сайта покидают его в поисках более выгодного предложения. Это данность. Получив от несостоявшегося клиента хотя бы контакт, вы уже имеете возможность сделать ему предложение напрямую, особенно это важно в периоды, когда высокая покупательская активность провоцирует ощутимое поднятие цен на платный трафик.
Во-вторых, pop-up-окна могут помочь донести до пользователя информацию о ваших конкурентных преимуществах: например, о бесплатной доставке либо о подарке от компании в случае заказа.
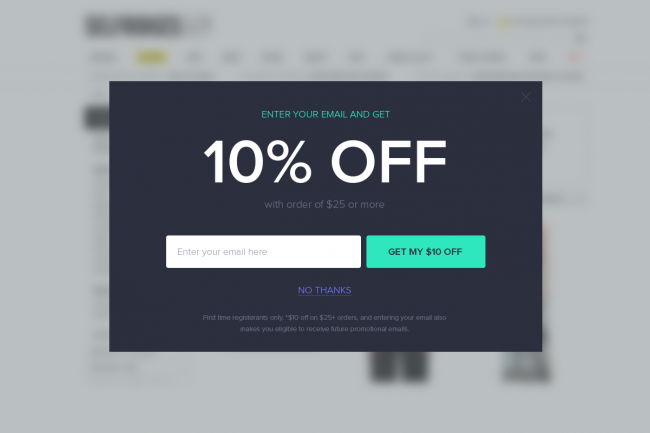
В-третьих, pop-up-элементы способны привлечь внимание покупателей к распродажам и скидкам, промокодам, дают возможность переправлять трафик в соответствующие разделы. Это поможет вам повысить продажи.
В-четвертых, pop-up-окна можно использовать на выходе посетителя с сайта для удержания, предложив ему, например, скидку в случае заказа прямо сейчас либо промо-код для снижения стоимости покупки, либо предложив оставить свой электронный адрес для получения выгодных предложений. Такие действия тоже положительно сказываются на конверсии. Проведенные исследования показывают, что предложения, сделанные на выходе, позволяют вернуть весомую часть потерянных клиентов с помощью промо-кода либо e-mail-рассылки, убеждая посетителя сделать заказ или возвращая его позже.
Pop-up будет работать на вас, если вы его правильно и вовремя подаете, иначе он может сыграть с вами злую шутку.
Чтобы грамотно работать с всплывающими окнами, вы должны знать, в какое время их лучше показать в зависимости от вашего сообщения и поведения пользователя: после просмотра n страниц, после заданного показателя скроллинга страницы, в ответ на заданное действие пользователя и т. д.
Вам нужно знать, какой формат и размер всплывающего окна выбрать для той или иной цели и в каком месте страницы pop-up лучше разместить. Например, один для одного из проектов замена сайдбара на лайтбокс привела к росту количества e-mail-подписок на 1,4%.
Вам нужно быть в курсе, каким должен быть внешний вид всплывающего окна, чтобы оно было заметным на фоне страницы сайта, где в данный момент находится пользователь. Например, для сайта с множеством профессиональных изображений (таких, как для lookbook) требуется «чистый» дизайн, не отвлекающий внимания от фото. В данном случае выигрышным вариантом будет однотонный белый либо черный фон для вашего сообщения. А если рассматривать страницу каталога товаров с обтравленными (вырезанными по контуру) изображениями предметов и размещенными по принципу таблицы, то можно использовать более яркие цвета и шрифты.
Учитывая весомое множество факторов, которые необходимо иметь в виду при разработке pop-up-элемента, задача его применения кажется не такой уж и легкой.
NIGMA снимет эти заботы с ваших плеч, предложив функционал предварительного тестирования и поиска оптимальных вариантов pop-up, а значит поможет вам создать всплывающие окна с высокими показателями вовлеченности аудитории. Подскажет, в каком месте экрана продемонстрировать, в какое время и при каких обстоятельствах показать (учитывая, что вы указали в настройках цель используемого элемента). Предложит варианты оформления, текста и цветовой гаммы, подходящие для вашего сайта и конкретной его страницы.
Несмотря на то, что в 2017 году пользователи готовы к появлению всплывающих окон на сайтах, злоупотреблять ими не стоит. NIGMA обязательно сообщит вам, если количество запланированных вами всплывающих окон слишком высоко и вынудит посетителя покинуть ваш сайт. Алгоритм предложит допустимое число pop-up-элементов и схемы их работы.
Таким образом, с помощью NIGMA можно будет провести предварительное тестирование всплывающих окон не на посетителях сайта, за что можно поплатиться их потерей, а на основе пользовательского опыта, полученного алгоритмом в результате машинного обучения.
Pop-up-элементы обязаны обращать внимание пользователей на ваши преимущества и возможные выгоды, которые может получить клиент от сотрудничества с вами. NIGMA, имея опыт пользовательского поведения на собственной базе сайтов, предостережет от неоправданного применение всплывающих окон.
